Technical SEO - Alles, was Sie wissen müssen
Üblicherweise wird SEO in zwei Kategorien unterteilt: Onpage-SEO (dazu gehört die Optimierung des Contents und der Webseite selbst) und Offpage-SEO (wie der Backlink-Aufbau). Mehr und mehr drängt sich jedoch eine dritte Kategorie in den Vordergrund: technisches SEO.
Was ist Technical SEO eigentlich? Technical SEO bezieht sich auf die Optimierung der technischen Aspekte einer Website, um deren Sichtbarkeit in Suchmaschinen zu verbessern. Dies umfasst die Verbesserung von Ladezeiten, die mobile Benutzerfreundlichkeit, die Indexierungsfähigkeit und mehr. Technisches SEO ist ein fundamentaler Bestandteil der SEO Optimierung.
Mit jedem Update, das Suchmaschinen (speziell Google) veröffentlichen, werden technische Optimierungsmaßnahmen jedoch schwieriger umzusetzen. Suchmaschinen werden immer komplexer, intelligenter und feinfühliger dabei, unsere Website zu interpretieren und zu verstehen – ganz ohne unser Zutun.
Und dennoch gibt es Maßnahmen mit denen wir dafür sorgen können, dass unsere Webseite technisch für Suchmaschinen optimiert ist.

Die Geschwindigkeit unserer Website
Damit wir verstehen, wie wichtig es ist, dass unsere Website schnell lädt, zwei Fakten:
- Laut Amazon verringern jede 100 Millisekunden, die ein Webseite zum Laden benötigt, den Umsatz um 1%.
- Google zufolge ist der Pagespeed – die Dauer, die eine Seite benötigt, um komplett zu laden – einer der zehn wichtigsten Rankingfaktoren.
Google gibt uns dabei vor, dass wir unsere Nutzer möglichst weniger als 3 Sekunden auf unsere Inhalte warten lassen. Darüber hinaus steigt die Absprungrate stark an. Was tun wir also, um das zu verhindern?
- Wir halten das Template unserer Website einfach und benutzen so wenig zusätzliche Komponenten (Widgets, Plugins oder Tracking-Codes) wie möglich. Dabei versuchen wir einen optimalen Kompromiss zwischen Minimalismus und einem vollständigen, sinnvollen Design zu finden.
- Wir optimieren unsere Bilder dahingehend, dass sie für unsere Darstellung ausreichen groß und damit scharf sind – ihre Dateigröße sollte dennoch so klein wie möglich sein. Für Fotos nutzen wir das .jpg-Format, für Grafiken .png. Weitere Infos zum optimieren von Bildern gibt es hier in unserem Bilder SEO Wissens Beitrag.
- Wir vermeiden Redirects so gut es geht. Jeder Redirect verlängert die Ladezeit. Außerdem richten wir für Redirects immer passend zur Situation ein (beispielsweise 302-Redirects für vorübergehende Weiterleitungen). Mehr über 301 Redirect.
- 404-Fehler können selten komplett vermieden werden, also richten wir eine individuelle 404-Fehler Seite ein. Wir gestalten unsere 404-Seite nutzerfreundlich (mit einem Weg zurück zur vorherigen Seite oder zur Homepage) und mit einer gewissen Prise Humor.
- Wir aktivieren Browser Caching. Dadurch werden statische Elemente einer Website in den Speicher des Nutzer-Computers geladen – so verkürzen sich beim nächsten Besuch unserer Seite die Ladezeiten erheblich.

Ist unsere Seite für Mobilgeräte optimiert?
Im April 2015 veröffentliche Google das von der SEO-Gemeinde „Mobilegeddon“ getaufte Update. Der Effekt auf das Ranking von Webseiten, die nicht „mobile friendly“ (für Mobilgeräte Optimiert) sind, war enorm.
Seitdem ist die mobile friendliness einer der wichtigsten Rankingfaktoren für Google. Vor allem für die mobile und die lokale Suche ist eine Seite mit reponsivem Design absolute Pflicht.
Um zu testen, ob unsere Website tatsächlich mobile friendly ist, nutzen wir Googles Test auf Optimierung für Mobilgeräte.
Unsere Seitenarchitektur
Um es den Crawlern der Suchmaschinen möglichst leicht zu machen unsere Inhalte und Themen zu erfassen, strukturieren wir unsere Webseite bewusst. Dabei helfen uns die robots.txt, eine Sitemap, eine einfache und konsequente URL-Struktur und ein sicheres Protokoll via HTTPS.
Wir reißen das Ganze hier sehr komprimiert an, ausführlicher finden wir Informationen zu diesem Thema hier Siloing und hier Content Architektur.

HTTPS
HTTPS ist die sicherere Variante des Hyper Text Transfer Protocols (das S am Ende steht für Secure) und wird von Google bevorzugt. Speziell Webshops ohne HTTPS ziehen bei Google den Kürzeren. HTTPS ist ein Ranking-Faktor für Google und sobald wir unsere Website darauf umstellen, sollten wir einen Ranking-Boost bemerken.
Breadcrumbs
Breadcrumbs (engl. für Brotkrumen) dienen dazu, die Navigation auf unserer Website transparenter zu gestalten. Breadcrumbs werden üblicherweise bei großen Webseiten mit viel Content (beispielsweise E-Commerce Seiten mit etlichen Produkten) genutzt. Mit ihnen erleichtern wir Nutzern und Crawlern die Wegfindung auf unserer Seite. Vor allem Usern hilft das zu vorherigen Seiten komfortabel zurückzukehren.
Achtung: Breadcrumbs ersetzen nicht unsere normale Navigation.
Content Siloing
Mit der Methode des Siloing kategorisieren wir unsere Inhalte. Durch das Zuordnen von Unterkategorien zu sinnvollen Oberkategorien schaffen wir eine hierarchische Baumstruktur, welcher die Robots der Suchmaschinen (und auch unsere User) bequem folgen können.
URL-Struktur
Die Struktur der URLs unserer Website sollte vor allem nutzerfreundlich, einfach und lesbar sein. Von URLs mit unverständlichen Parametern halten wir uns fern. Anhand unserer URLs sollen Nutzer und auch Suchmaschinen erkennen können, wo sie sich gerade auf unserer Webseite befinden. Dabei hilft es außerdem die für unsere Kategorien wichtigen Keywords sinnvoll in die URLs einzubauen.
URL-Struktur SEO Optimierung

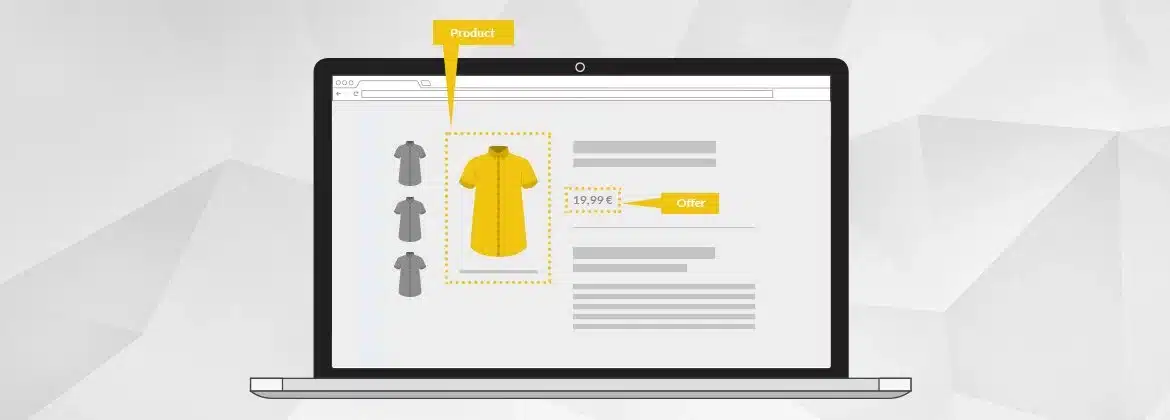
Structured Data Markup
Hinter dem imposant (Vorschlag) klingenden Begriff „Structured Data Markup“ verbirgt sich ein System für die Erstellung von Rich Snippets (mit der Hilfe von sogenannten Properties). Durch die Nutzung des Shared Vocabulary von schema.org können wir Google beispielsweise durch die Properties „Offer“ oder „Product“ mitteilen, was ein Produkt kostet und wie der Lieferstatus ist.
Zwei wichtige Tools: Für WordPress gibt es ein schema.org-Plugin, mit welchem wir einfach strukturierte Daten erstellen können. Googles Markup-Helfer versorgt uns mit HTML-Codes, die wir in unseren Quellcode einbinden können, um unsere Property-Auszeichnung zu verbessern. Des Weiteren bietet uns Google mit dem Structured Data Testing Tool eine Möglichkeit unseren HTML-Code zu validieren.
Duplicate Content
Doppelte Inhalte sind den Suchmaschinen ein Dorn im Auge – mit seinem Panda-Update geht Google bereits seit 2011 strikt gegen dünne und doppelte Inhalte vor. Von daher gilt es, Duplicate Content zu erkennen und die Problematik zu lösen. Dabei kann uns die Google Search Console helfen: Unter dem Menüpunkt „HTML Improvements“ können wir uns anzeigen lassen, wo es Schwierigkeiten mit doppelten Inhalten auf unserer Internetpräsenz gibt.
Weitere Informationen darüber, wie wir die Inhalte auf unserer Seite steuern, finden Sie in unserem Lexikon Beitrag „Canonical Tag“